The error log only shows "Script error."
The problem: The error log tells you an error has happened, but it has no stack trace, and only displays the mysterious message "Script error."
Why this happens
This can happen when the script in which the error happened was loaded from a third-party domain. Web browsers will then hide the stack trace and error information, in order to prevent leaking private information across origins.
Fortunately, there are relatively simple ways to get around this, so you can the full error information and stack trace in the log. Below are two alternatives.
Solution 1, CORS
Let the browser know that it is OK to share errors and stack traces across origins (i.e. between the third party script and your website). This requires two steps.
Add the crossorigin attribute when loading the third party script, like this:
<script src="http://some-third-party.com/script.js" crossorigin="anonymous"></script>
This makes the browser fetch this script without passing along any cookies or HTTP credentials.
Make sure the third party script is sent with the an HTTP header like:
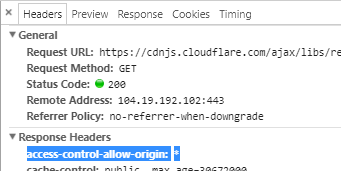
Access-Control-Allow-Origin: *
or
Access-Control-Allow-Origin: http://www.yourdomain.com
Once these steps are taken, you should see full stack traces and error messages being logged. Most JavaScript CDNs already send this header. You can verify that it is sent by looking in the networks tab in your browser's developer tools.

Solution 2, try-catch
If alternative 1 is not an option, there is still hope. You can simply wrap the call to the third-party script in a try-catch, and manually log the error using catchjs.log(). This will work around the problem.
try {
thirdParty.someFunction();
} catch (e) {
catchjs.log("Caught an error: ", e);
}
This message will now show up under the "Log entries" tab, and you can inspect the error object (along with the stack trace) there.