

Add CatchJS to your Webflow site
Follow these steps to add error tracking and performance monitoring to your Webflow site.
- Get your CatchJS account. Choose a plan that fits your usage. During sign up, enter the domain of the site you want to log from.
- Log on to your Webflow account. From the dashboard, click on your site to open the designer.
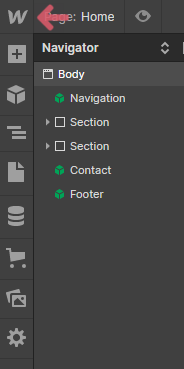
- Click the top left icon.

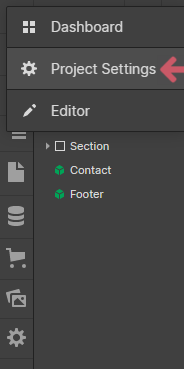
- Click Project Settings.

- Click Custom code.

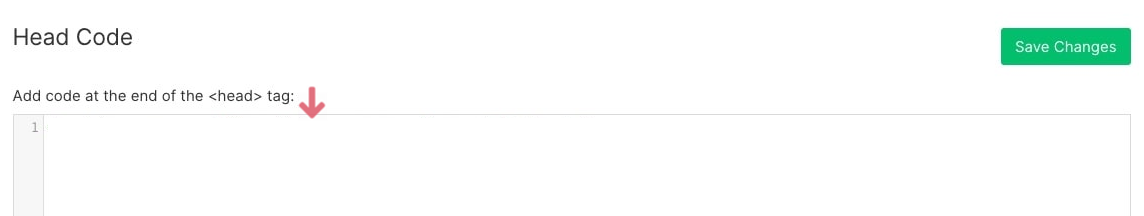
- In the text box for Head code, paste the following snippet:
<script src="https://cdn.catchjs.com/catch.js"></script>

- Click Save changes.
- That's it! Collected metrics will appear in the overview for your CatchJS account.

How to set up CatchJS for... Duda Shopify Squarespace Webflow Webnode Wix